2018年12月 WordPress5.0にバージョンアップされましたが、これを機にブロックエディター(Gutenberg)が標準搭載のエディターとなりました。突然 今までと違う編集方法になったため、とても使いづらいものでした。しかし、プラグイン「Classic Editor」を導入することで、使い慣れた前のエディターの利用が引き続き可能になり、今日に至っています。
しかし、旧エディター(Classic Editor)は、2022年12月までにサポート終了になることが決まっています。当初2021年いっぱいということでしたが、延期になったようです。なので、ブロックエディターを、いやでも少しづつ練習して慣れておく必要があります。
そこで、試しにブロックエディターに切り替えてみました。設定により、新しいブロックエディターのみ使う方法と、新旧エディターを切り替えて使う方法を選択できます。いきなり冒険は出来ないので、後者の新旧切り替えて使う方法に設定しました。
新旧エディターを切り替えて利用する方法
1. Classic Editor(クラシックエディター)とは
2 .Classic Editorの初期設定
3. 旧エディター(Classic Editor)からブロックエディターへの切り替え
Classic Editor(クラシックエディター)とは
タイトルや投稿記事の入力が、ワードやワープロソフトと同じ感覚で行えます。初心者でも抵抗なく記事の作成ができます。プラグイン「Classic Editor」を導入することで、新旧エディターとの切り替えが可能になります。
エディターの初期設定
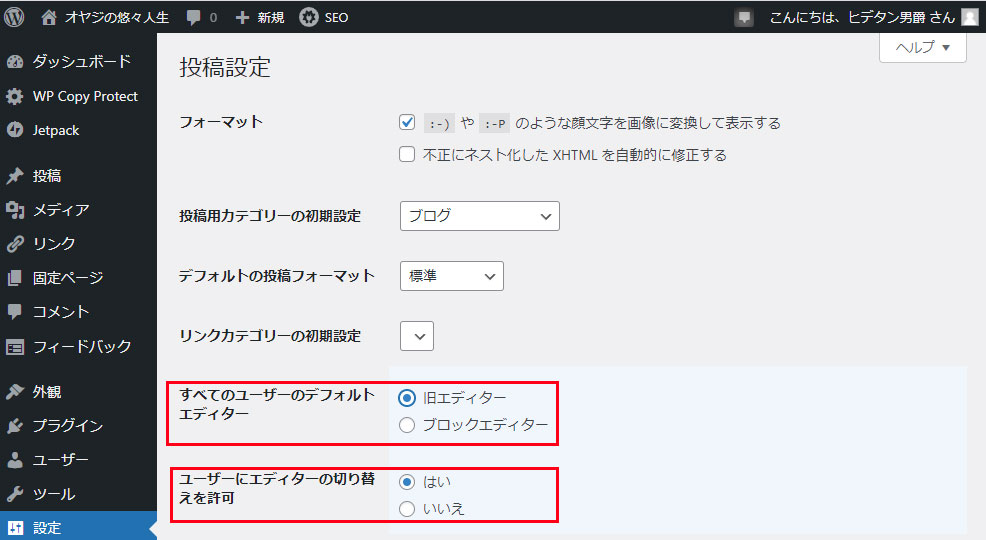
ダッシュボートの「設定」⇒「投稿設定」を選択
「すべてのユーザーのデフォルトエディター」《旧エディター》を選択
「ユーザーにエディターの切り替えを許可」《はい》を選択
※ デフォルトエディターの設定と新旧エディターの切り替えを可能にする

旧エディター(Classic Editor)からブロックエディターへの切り替え
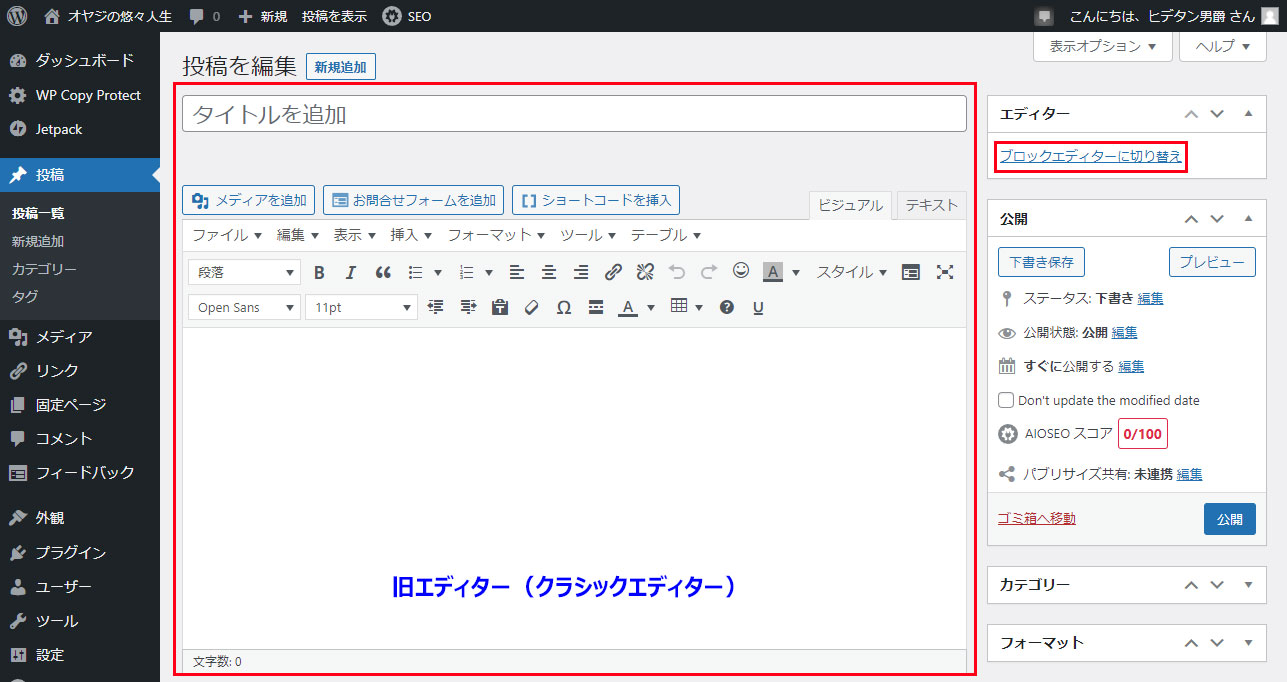
デフォルトを「旧エディター(Classic Editor)」にしているので、最初の編集画面は下記のようになります。「ブロックエディター」に切り替える場合は、右上の「ブロックエディターに切り替え」タブをクリックすると新エディターに切替わります。切り替えタブが見当たらない時は、下側にスクロールしてください(位置は任意に移動可能)。
※ 旧エディターの入力画面(タイトルと記事の入力エリアは別々になっている)

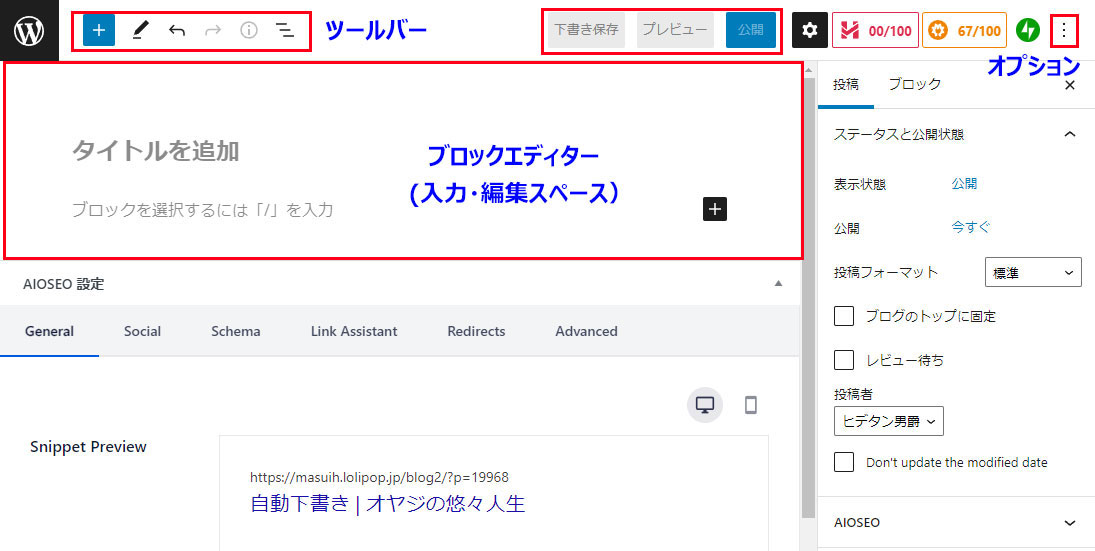
※ ブロックエディターに切替わった画面(サイドメニューやブラグインメニューなど有り)

「ブロックエディター」は、入力スペースにタイトルや投稿記事の文字や画像をブロック単位で並べてゆきます。様々なブロック群を使って編集してゆくので、とてもデザイン性のある魅力的な記事を作ることが出来ます。スペックの高さゆえ慣れるまで、少し時間がかかるかもしれません。
「ブロックエディター」から「クラシックエディター」に切り替える場合は、右上①「オプション」をクリック。サイドメニューに現れる②「旧エディターに切り替え」タブをクリック。
上部ウィンドウの③「このページから離れる」タブをクリックすると旧エディターにも戻る。
投稿記事を編集する場合、二通りのエディター(旧エディターおよびブロックエディター)が利用できるので、どちらかで編集可能です。
一応、投稿記事をブロックエディターで編集・作成してみたのですが、プレビューでは投稿記事内の画像をクリックしても画像サイズが大きくならなかったり、自動・手動スライドショーも出来ない。「All in One AEO(AIOAEO)」の評価は、同じ内容記事であっても、ブロックエディターでは低く、旧エディターの方が高いのは何とも解せません。プラグインに非対応なのか? また、ブロックエディターは、編集時の記事文字数も表示されない。
今年中、ブロックエディターに統一されることになりますが、私の場合、現時点では旧エディターの方が使えるプラグインも多いので、使い勝手の良い旧エディターで当記事の編集をやり直しました。記事にウソはないので、ブロックエディターにチャレンジしたい方はぜひトライしてみてください。
SEO的にはブロックエディターの方が評価は高い筈ですが、しばらくは旧エディターで様子を見ようと思います。ブロックエディターによる編集方法の概略は理解できたので、新エディターに切替わったとき腹を決めようと思います。


